En anteriores ocasiones os hablábamos sobre la importancia de las apps de comunicación interna de cara a las empresas, además de enseñaros a crear una desde cero y con nulos conocimientos técnicos. Hoy, y para expandir el abanico de apps empresariales internas, os contaremos cómo crear una app de fuerza de ventas utilizando la herramienta 480interactive, como en anteriores ocasiones.
Si habéis probado a seguir las guías que os hemos traído a lo largo de estos últimos meses, sabréis lo fácil y rápido que es crear una app con este software.
Pasos previos antes de crear la app
Antes de comenzar, debemos instalar el software (480i Manager) donde crearemos la app, si no lo tenemos ya de antes. Puedes descargarlo para Mac y para PC de forma totalmente gratuita.
Si ya tenemos un proyecto de app creado anteriormente en 480i Manager, podemos ampliarlo abriéndolo en el Manager. Si no es el caso, entonces…
Tendremos que ejecutar el 480i Manager y darle “Crear nueva App”, introduciendo posteriormente un nombre para la app y estableciendo la ubicación donde irán a parar todos los archivos del proyecto. En “Tipo de App” recuerda establecer “App Quiosco”, como siempre.
Creando la app de fuerza de ventas
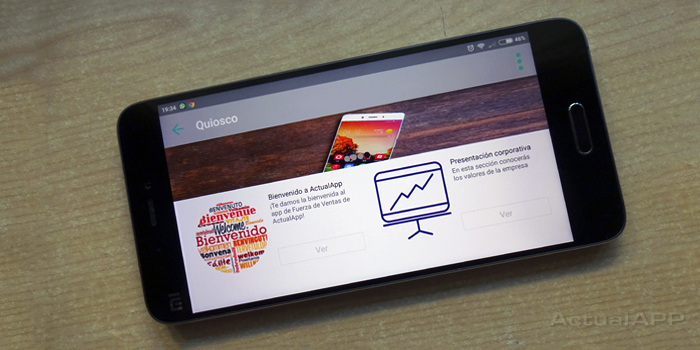
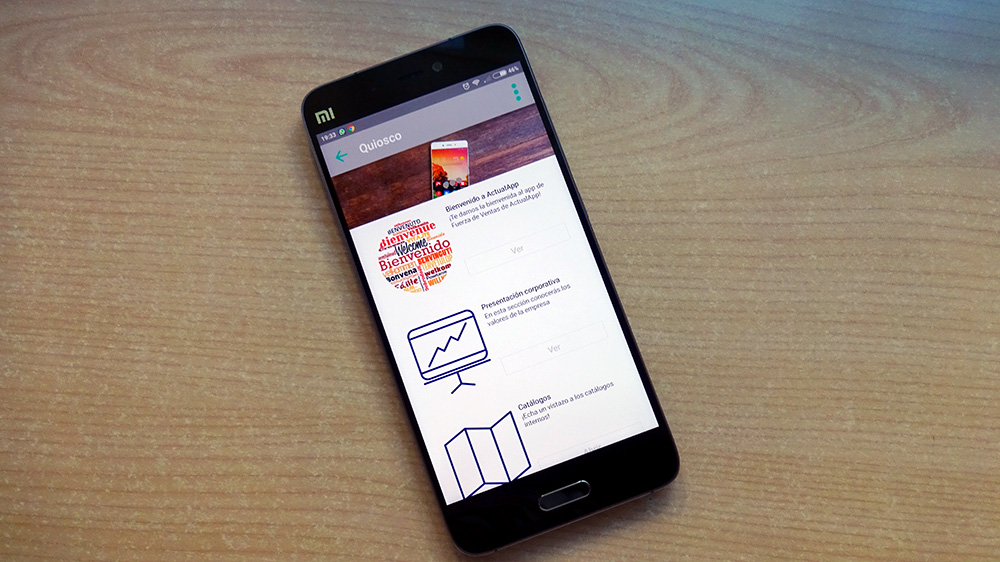
Una vez en el menú principal del Manager, accedemos al apartado “Configuración de la App” para rellenar la información de la aplicación. Aquí podremos modificar el nombre de la app antes introducido, así como establecer un icono para la misma.
Entonces, nos dirigimos a “Añadir contenido” en la columna izquierda del programa para comenzar a agregar secciones a la app.
Primera sección – Vídeo
Para dar la bienvenida a la app, podemos agregar una sección donde nos aparezca un vídeo corporativo de la empresa. En la sección “Añadir contenido” podemos bien elegir la opción “Vídeo” para agregar un archivo MP4 que tengamos alojado en el equipo.
En ambos casos, tenemos que tocar sobre la opción que creamos conveniente y darle a “Añadir”. Luego, agregar un título y la ruta o dirección URL (según la opción que hayas elegido) relativa al vídeo.
Hecho esto, tenemos que rellenar la información general de la sección. Podemos agregar un subtítulo para ayudar a comprender de qué trata la sección, y un icono, dejando lo demás tal y como está.
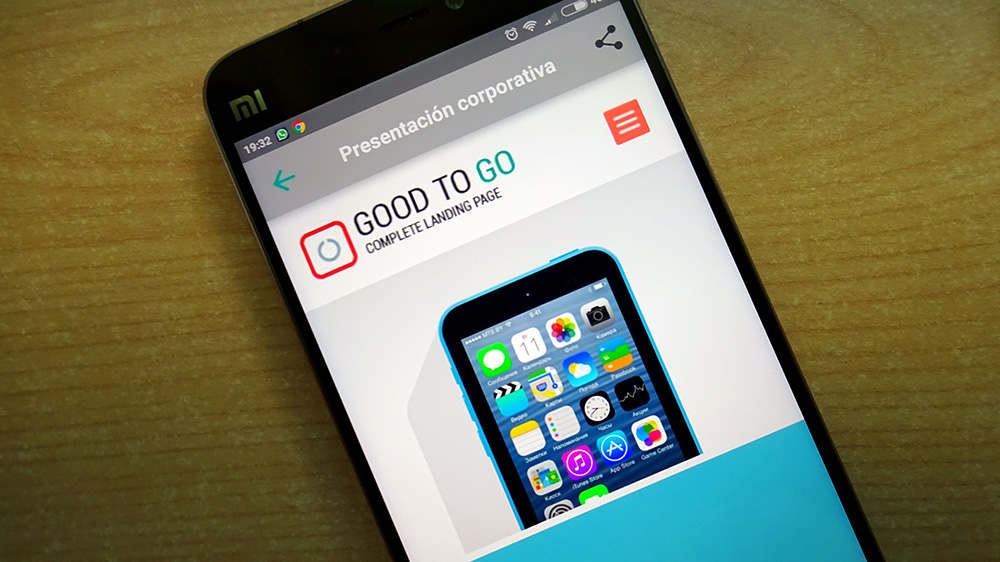
Segunda sección – Presentación corporativa
Volvemos al apartado “Añadir contenido” y ahora veremos que dentro de esta categoría, aparece la sección que hemos creado antes. En esta nueva sección, vamos a crear una presentación corporativa gracias al poder del HTML. Para ello, podemos hacernos con una plantilla HTML responsive gratuita aquí mismo y modificarla al gusto, con la información de nuestra empresa.
Cuando tengamos la presentación HTML lista, seleccionamos la opción “HTML” en el Manager y buscamos el archivo .html que contiene nuestra plantilla. Nuevamente, tendremos que añadir un pequeño subtitulo y un icono apropiado.
Tercera sección – Catálogo
Siguiendo el mismo proceso anterior, volvemos a “Añadir contenido” para crear, esta vez, algo así como una “Carpeta” donde agregaremos varios catálogos. Para ello, añadimos una “Categoría” y le ponemos un nombre (“Catálogos” en nuestro caso) completamos su información rellenando el campo del subtítulo y del icono.
En la columna izquierda, dentro de la categoría que hemos creado podemos “Añadir contenido”, donde cargaremos los mencionados catálogos, los cuales deben estar en formato PDF. Así pues, clicamos sobre “PDF” en “Añadir contenido” para añadir los ficheros que conformarán nuestro catálogo; del mismo modo que en las anteriores secciones, tendremos que agregar un título, la ubicación del fichero para más tarde escribir un subtítulo y un icono que lo represente.
En esta sección podemos añadir tantos PDF como sea necesario, repitiendo el proceso para cada archivo que queramos añadir al catálogo.
Cuarta sección – Hoja de pedidos
Utilizando un fichero Typeform, podemos crear una hoja de pedidos donde el equipo comercial pueda enviar este tipo de solicitudes.
Para adjuntar un Typeform en la app es muy sencillo; volvemos a “Añadir contenido” (esta vez, fuera de la sección “Catálogos”), seleccionamos “Formulario Typeform” y lo añadimos. Tendremos que disponer de la URL del formulario que vayamos a añadir, así que una vez lo tengamos copiado, bastará con pegarlo en “Dirección URL” mientras que ponemos un título acorde (“Hoja de pedidos” en nuestro caso).
Nuevamente, agregamos un subtítulo e icono y ya tenemos lista nuestra hoja de pedidos. Puedes añadir cuantos formularios Typeform quieras/dispongas realizando este mismo proceso.
Retoques finales de la app de fuerza de ventas
Con todas las secciones ya creadas, es hora de ponerlas en el orden que prefieras. En el panel izquierdo, simplemente con arrastrar unas encima de otras podrás cambiar el orden en el que aparecerán en la app.
Luego, podemos cambiar el diseño general de la app yendo a “Configuración de la app” en el mismo panel izquierdo, y luego seleccionando la pestaña “Diseño App” donde encontraremos “Banners” para agregar imágenes de cabeceras (tienes las medidas justas en el propio programa) o “Temas” donde cambiar los colores del fondo, títulos y demás.
También puedes seguir el tutorial de 480interactive donde te explican en vídeo y paso a paso cómo crear este tipo de app, de una forma más extensa.
Con todo ello, ya podremos exportar la app de fuerza de ventas a nuestro smartphone para ver el resultado final.
¡Apúntate al webinar de 480interactive donde aprenderás a crear una app de fuerza de ventas!
Este 1 de septiembre a las 17:00 CET (hora peninsular) el equipo de 480interactive va a realizar un webinar (una conferencia en línea) donde se explicará paso a paso cómo crear una app de fuerza de ventas utilizando la herramienta 480i Manager.
Para registrarte, puedes visitar este enlace donde también encontrarás más información sobre el webinar.